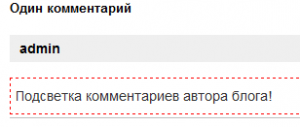
Привет, друзья! На прошлой неделе, наконец, удалось выбраться на море отдохнуть. И с новыми силами можно снова браться за работу. Сегодня будет интересный пост, который поможет многим блогерам сделать свои блоги более удобными и наглядными.Наверное, все часто видели в комментариях на блогах такую штуку, когда комментарии автора блога как-то подсвечиваются или выделяются. А ещё на этих же блогах в комментариях постоянно проскакивают вопросы о том как делается такой эффект.
Сегодня я расскажу как и себе на wordpress блог добавить такую полезную штуку, как подсветка комментариев автора. Тем более что делается всё за 2 минуты.
Начнём. Зайдите в папку со своим шаблоном wp-content/themes/ваш_шаблон/. Найдите файлик comments.php и откройте его.
В коде этого файла найдите строчку
<?php comment_text() ?>
и замените её на
<?php if(get_comment_author() == "admin"){?>
<div><?php comment_text() ?></div>
<?php } else comment_text() ?>
Вместо admin впишите то имя под которым публикуются посты на вашем блоге, у мея это admin =)
Если строчек <?php comment_text() ?> несколько, то замените их все. Их может быть несколько если в шаблоне предусмотрена древовидная структура комментариев.
После этого в папке с шаблоном откройте файл style.css. В самый конец добавьте такой класс:
.admin_comment_style
{
border-style: dashed;
border-width: 1px;
border-color: red;
padding-left: 5px;
}
Этот класс вы можете настроить как угодно, я привёл его таким, каким я сделал его для своего блога. Здесь нужны лишь базовые знания CSS.
Вот и всё. Как видите ничего сложного. Со всеми замечаниями и предложениями прошу в комментарии. Я оставил один тестовый комментарий в этом посте, чтобы вы увидели как выглядит конечный результат. Всем удачи !
Не забывайте подписываться на RSS, чтобы не пропустить всё самое интересное!
Если Вы захотели купить новый ноутбук, но некуда деть старый, разместите объявление о продаже ноутбуков и получите дополнительные средства для новой покупки.