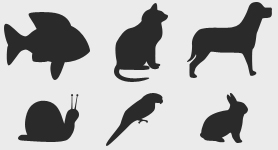
Привет, друзья! Сегодня хочу рассказать об одном интересном, а главное полезном приеме для веб-мастеров, о css спрайтах. О том, что это такое и с чем его едят под катом, прошу.В первую очередь css спрайты – это изображения. А точнее это несколько изображений собранные в одно большое, вот, например, так:
 Такое скомпонованное изображение назначается в качестве фона для html-элемента и задаются координаты этого фона, чтобы выбрать нужный кусок спрайта. Все очень просто, давайте попробуем поэкспериментировать с первым изображением.
Такое скомпонованное изображение назначается в качестве фона для html-элемента и задаются координаты этого фона, чтобы выбрать нужный кусок спрайта. Все очень просто, давайте попробуем поэкспериментировать с первым изображением.
Создадим пустой DIV и применим к нему класс spriteTest:
<div class=”spriteTest”>
</div>
И соответственно создадим сам класс:
.spriteTest
{
background: src(zoo_sprite.jpg) no-repeat;
background-position:0px 0px;
width:95px;
height:85px;
}
Первой строчкой мы назначаем фон элементу, второй задаем начальные координаты фона относительно элемента, к которому фон применен (первое значение –X, второе - Y), третьей и четвертой ширину и высоту элемента соответственно.
Если посмотреть на результат, то мы увидим рыбку:
 Но мне больше нравится попугай, и я изменю координаты фона и габариты (ширину и высоту) элемента, чтобы увидеть именно его:
Но мне больше нравится попугай, и я изменю координаты фона и габариты (ширину и высоту) элемента, чтобы увидеть именно его:
.spriteTest
{
background: src(zoo_sprite.jpg) no-repeat;
background-position: -95px -85px;
width: 85px;
height: 85px;
}
В результате видим попугая
 Как видите все очень просто, но в чем выигрыш при использовании спрайта вместо нескольких изображений? Все дело в скорости. Для загрузки нескольких изображений на страницу, создается столько же HTML запросов к серверу. При загрузке нескольких изображений с помощью спрайта браузеру понадобится всего один HTML запрос.
Как видите все очень просто, но в чем выигрыш при использовании спрайта вместо нескольких изображений? Все дело в скорости. Для загрузки нескольких изображений на страницу, создается столько же HTML запросов к серверу. При загрузке нескольких изображений с помощью спрайта браузеру понадобится всего один HTML запрос.
Обычно в спрайты компонуют мелкие элементы интерфейса, например, иконки.
Со спрайтами все просто, но на основе техники, которая в них используется, можно создать красивые анимации для кнопок, вот на подобие таких:
Посмотреть демо анимированных кнопок
Чтобы сделать такие эффекты одного css не достаточно, нужно задействовать JavaScript, я в частности использую фреймворк jQuery. Давайте попробуем создать одну из кнопок, которые я привел в предыдущем примере.
В первую очередь нам понадобится изображение фона:
 Когда оно готово создадим саму кнопку:
Когда оно готово создадим саму кнопку:
<input class="animateButton" type="button" value="Загрузить" />
И соответствующий класс для нее:
.animateButton
{
background: url(buttonBg.jpg) repeat-x;
border: 1px solid #ccc;
width: 120px;
height: 40px;
color: #4f4f4f;
}
Обратите внимание на атрибут repeat-x, он нужен для того чтобы изображение постоянно повторялось по горизонтали.
И последнее, что нужно сделать, это написать на JavaScript простенький код для обработки нажатия на кнопку и функцию для анимации фона. Как вы уже догадались, анимация будет состоять только в изменении координаты X для фона. Сначала я приведу код, а потом немного его поясню:
$(document).ready(function(){
var buttonClicked = false;
function moveBackGround(bgx,delay)
{
var bgXDelta = 5; //на сколько пикселей сместить фон
var newBgX = bgx-bgXDelta; //новое значение координаты X фона
$('.animateButton').css('background-position', newBgX+'px 0px'); //смещаем фон
$('.animateButton').attr('value','Загружается'); //изменяем надпись на кнопке
setTimeout(function(){moveBackGround(newBgX,delay);},delay); //рекуррентный вызов функции, чтобы продолжить смещение
}
$('.animateButton').click(function(){
if(!buttonClicked) //проверяем нажата ли уже кнопка
{
moveBackGround(0,50); //вызываем функцию для анимации
buttonClicked = true; //говорим, что кнопка нажата
}
});
});
Переменная buttonClicked нужна для блокировки повторного нажатия кнопки. Функции moveBackGround мы передаем 2 значения: первое – начальное значение координаты X фона, а второе – задержка, с которой будет осуществляется приращение к координате X. Все остальное понятно из комментариев к коду.
Наверняка внимательные читатели уже заметили проблему в моей программе. У меня получилась бесконечная рекурсия, в результате анимация кнопки никогда не остановится.
Так как по нажатию на кнопку должно происходить какое-то действие (ajax-подгрузка например), то по окончании этого действия анимация кнопки должна завершиться. Сделать это очень просто всего одной проверкой в функции moveBackGround, но это останется для вас домашним заданием =)
Жду ваших замечаний и предложений в комментариях. Удачи, друзья!
Конечно, в web уже давно вписали различные редакторы анимаций, но я нашел инструмент по лучше. С ним создание видеороликов становится намного проще и удобнее. Подробную информацию вы сможете получить на сайте http://wm-d.ru.