Привет, друзья. Давно мучаюсь над вопросом подсветки кода в Wordpress-постах. Перебрал уже несколько решений, но каждый раз я натыкался на недоработки или просто на отсутствие нужных функций. Сегодня решил рассказать, какие плагины я пробовал, чем они запомнились, а так же озвучу свой окончательный выбор.WP-Syntax
Начнем с самого популярного плагина wp-syntax. Честно говоря, я так и не понял, почему он всем так нравится. Единственный его плюс - это поддержка большего количества языков, но учитывая, что подсветка во всех плагинах сделана на одном движке GeSHi, этого достоинства не лишены и другие, менее популярные, плагины.
Принцип работы плагина очень простой - достаточно вписать код между тегами <pre lang="ruby/php/c++/java..."></pre> и все заработает. Хочу отметить, что по этому принципу работают все подобные плагины. Но тут подвох в том, что <pre> это html-тег, поэтому вписывать его нужно только в HTML-режиме редактора Wordpress, а при переключении в визуальный режим эти теги могут запросто сконвертироваться в escape-последовательности, и соответственно код подсвечиваться не будет.
У меня не раз была ситуация, когда я писал статью в которой больше 20 вставок кода, потом случайно переключался в визуальный режим, после чего еще пол часа мучился вручную проставляя все теги <pre>.
Решалась эта проблема просто - добавлением шорткодов между которыми нужно вписывать код, и которые прекрасно работают как в визуальном, так и в HTML-режиме редактора. Но в WP-Syntax такой функции нет.
Еще очень надоедало каждый раз руками вписывать <pre> теги, очень не хватало кнопки в редакторе, которая делает это автоматом.
В тоге WP-Syntax был благополучно удален.
SyntaxHighlighter Plus
Этот плагин прожил у меня чуть дольше чем предыдущий, по той простой причине, что у него была кнопка в редакторе, с помощью которой можно было автоматом вставлять теги <pre> и выбирать язык из выпадающего списка. Уже лучше, но проблема с переключением режимов редактора осталась, так как даже при авто-вставке <pre> этих тегов не видно в визуальном режиме и непонятно куда вписывать код.
Сносим SyntaxHighlighter Plus, ищем, что-то получше.
SyntaxHighlighter Evolved
По сути тоже самое, что и предыдущий, только присутствует более функциональная кнопка в редакторе, она вызывает текстовое поле, в которое можно ввести код. Таким образом отпала необходимость в переключении режимов редактора. Хотя, как и у всех предыдущих, у SyntaxHighlighter Evolved почти не было настроек, но с этим можно было мириться.
Казалось бы, нашел более менее подходящий плагин, но тут пришло обновление Wordpress до версии 3.0.1. Обновился и увидел, что SyntaxHighlighter Evolved попросту не работает. Попробовал переустановить - не помогло. Удалил и снова отправился искать...
Итак, победитель Better WordPress Syntax Highlighter
Я был искренне удивлен, почему я не нашел этот плагин раньше. Тут есть все, что нужно.
Настройки [кликабельно]:
Первыми тремя флажками выбираем как именно будем вставлять код в посты (стандартный <pre>, тег <code> или шорткод). Я выбрал два последних, но пользуюсь только шорткодом.
Установите флажок Search and remove nested shortcodes? если будете пользоваться и <pre> и <code>, чтобы избежать конфликтов при вложенности этих тегов.
Parse code inside comments? - ставим, если хотим, чтобы код в комментариях тоже подсвечивался.
Default lang if none specified - из выпадающего списка выбираем язык, который будет использоваться по умолчанию, если он явно не указан в теге или шорткоде.
Show line numbers? - показывать ли номера строк
Hide the codeblock by default? - если выбран, то блоки кода будут скрыты и чтобы их показать нужно будет нажать на плюсик.
Остальные флажки можно не трогать.
Так же у плагина есть вкладка настроек темы плагина. Там можно выставить высоту линии кода и другие мелочи, я все оставил по умолчанию.
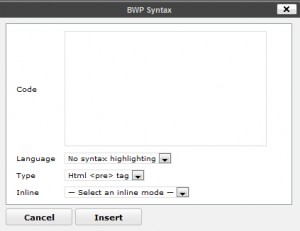
Кроме того у Better WordPress Syntax Highlighter есть удобная кнопка в редакторе, которая выводит вот такое меню:
Здесь можно ввести нужный код, выбрать язык, а так же определить теги, между которыми будет код. Так же можно определить Inline-способ вставки, при котором текст не будет перенесен на новую строку, а так же будет выстроен в одну строчку, такой вид нужен для маленьких блоков кода, вот таких [code lang="ruby" inline="yes"]print "Hello,World!"[/code]
Вот такой замечательный плагин. И напоследок приведу пример отображения Ruby кода:
[code lang="ruby"]
a = 1..10 a.each do |b| print "Hello "*b end
[/code]
На сегодня у меня все, не забывайте подписывать на RSS или E-mail рассылку. Удачи, друзья!