Содержание
- Введение
- Изготовление макета шаблона в Photoshop
- Устройство шаблонов WordPress
- Верстка шаблона (Часть 1)
- Верстка шаблона (Часть 2)
- Заключение
Привет, друзья! Продолжаем курс по изготовлению шаблона для wordpress с нуля. И начнём с макета. Прошу под кат.
Сразу хочу сказать, что дизайнер из меня хреновый, буду рисовать как могу, но вы совершенно не обязаны делать такой-же макет и будет очень хорошо, если придумаете что-то получше, чем у меня.
Настоящие дизайнеры делают макет для всех видов страниц (главная, страница со статьей, страница поиска и др.), им за это деньги платят, но нам будет достаточно сделать макет страницы с постом, а так как шаблон для блога, остальные страницы по оформлению не будут сильно отличаться.
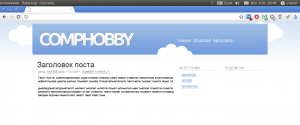
У меня получился вот такой макет [все картинки кликабельны]:
Шаблон не перегружен графикой и понтами, дабы ускорить загрузку страниц, но, по моему, смотрится вполне неплохо. Как видите, я не наполнял сайдбар, так как там будут стандартные виджеты, состоящие из картинок, ссылок и др.
Конечно, это всего лишь набросок будущего шаблона и конечный результат будет отличатся от макета, но не кардинально.
Зачем нужен макет?
При самостоятельном изготовлении, макет нужен в основном для того, чтобы обрисовать основные черты шаблона, подобрать цвета, выстроить элементы страницы. А так же, чтобы при верстке не отвлекаться на рисование.
Шаг 1. Подготовка рабочей области
Никогда не рисуйте макет на белом листе — обязательно ошибётесь с пропорциями. Сделайте скриншот своего браузера, вставьте его в фотошоп и закрасте белым цветом всё ненужное, чтобы получилось как на картинке ниже (можете, кстатии не мучатся и взять мой вариант):
Размер этого «холста» 1202x1520.
Теперь вы всегда сможете видеть, как будет выглядеть сайт в браузере.
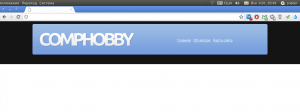
Шаг 2. Рисуем шапку
Инструментом выделения делаем прямоугольник нужной длинны и высоты (я взял длину 960px — неофициальный стандарт для блогов и высота - 120px). Сглаживаем выделение с радиусом 3px [Select->Modify->Smooth: Sample Radius=3px]. Заливаем выделение любым цветом.
Далее жмём правой кнопкой на слое с получившейся фигурой и идём в настройки эффектов [Blending options]. Выставляем стили как на картинках ниже:
После берём свой любимый шриф (у меня это шрифт Ubuntu) и пишем название сайта в левой части шапки:
К слою с надписью применяем следующие эффекты:
В шапке будет располагаться так же главное меню, поэтому берём подчеркнутый шрифт Arial размером 14pt (цвет - белый) и пишем нужные пункты меню:
Вот так, без лишнего пафоса.
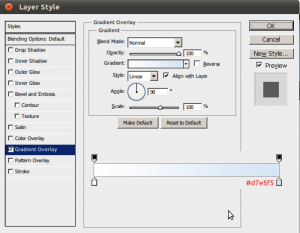
А теперь немного спец-эффектов =) Нарисуем «небо». Создайте слой ниже всех слоев шапки, после нарисуйте прямоугольник как на картинке ниже:
И примените к нему следующий эффект:
И для завершения небесного пейзажа, возьмите круглую кисть с радиусом 50 и нарисуйте несколько облачков за и перед шапкой как на картинке:
По моему шапка удалась, теперь мне одна дорога - в веб-дизайнеры =)
Шаг 3. Макет контента и сайдбара
Тут всё достаточно просто, рисовать ничего не нужно, главное на этом этапе — подбор цветов и шрифтов.
- Заголовок
Шрифт: Arial
Размер: 30pt
Цвет: #383838
Начертание: Reqular на странице с постом и Bold на главной
- Информация о статье под заголовком
Шрифт: Arial
Размер: 11pt
Цвет: #727272
- Текст статьи
Шрифт: Comic Sans ...... шучу, конечно Arial =)
Размер: 12-14pt (как кому нравится, я поставил 12pt)
Цвет: #000000
- Заголовки блоков в сайдбаре
Шрифт: Arial
Размер: 14pt
Цвет: #a6a6a6
Все буквы заголовка в верхнем регистре, внизу есть декоративный бордюр
- Ссылки
Шрифт: Arial
Размер: такой-же как размер основного текста
Цвет: #749ad8
Стиль: подчеркнутый
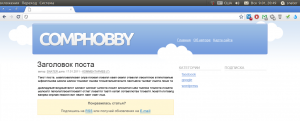
В итоге получили следующую картину (ах да, забыл сказать, что делать шаблон с двумя колонками в сайдбаре):
После поста я так-же добавил приглашение подписаться на RSS, думаю как её нарисовать объяснять не стоит:
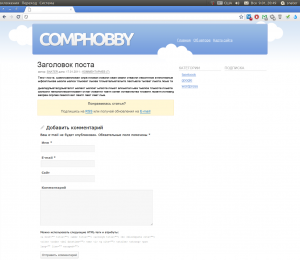
После каждого поста должна быть форма для оставления комментария. Её я спринтскринил с моего нынешнего шаблона, она мне нравится, поэтому буду делать такую, вы же можете сделать что-то своё:
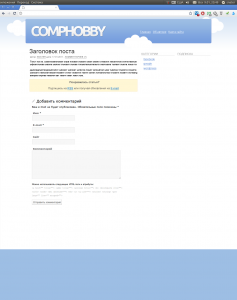
Шаг 4. Подвал
Подвал будет не простой, там, кроме копирайта будут располагаться так-же несколько плагинов, поэтому он будет достаточно большой.
Выделите прямоугольник высотой 250px, начиная от низа макета и залейте цветом #9dbee4:
Этим же цветом напишите название своего сайта размером 72pt и поместите её так, как показано на картинке ниже:
Слева сделайте пару плагинов (я прилепил последние статьи и страницы) [размер заголовков: 14pt; цвет заголовков: #ffffff; размер ссылок: 12pt; цвет ссылок: #e3ecf6], а в правой части поместим копирайт или информацию о сайте:
Всё, этого вполне достаточно, чтобы начать верстку: цветовая гамма подобрана, основные элементы нарисованы и спозиционированны. Осталось только узнать о том, как устроенные шаблоны wordpress и можно приступать к верстке.
Повторюсь, что это всего лишь набросок, дабы обозначить основные черты будущего шаблона. На сегодня всё. Удачи, друзья!
Не забудьте подписаться на RSS или E-mail рассылку, чтобы не пропустить следующие посты о том, как сделать шаблон для wordpress с нуля.
Если появились проблемы с оборудованием, на сайте outsourcing24 вы сможете найти всю информацию по обслуживанию компьютерной техники, а так же заказать необходимые вам услуги по ремонту и профилактике.